We are laser focused on changing how design is done, by making it more inclusive, collaborative and productive. Marvel is used by millions of people with ever varying use cases, from design, to sales, to development - and it's our goal to keep our platform versatile and scalable.
So read on to get the full recap on how Marvel has evolved this year!

Scrollable layers added more realism to your prototypes
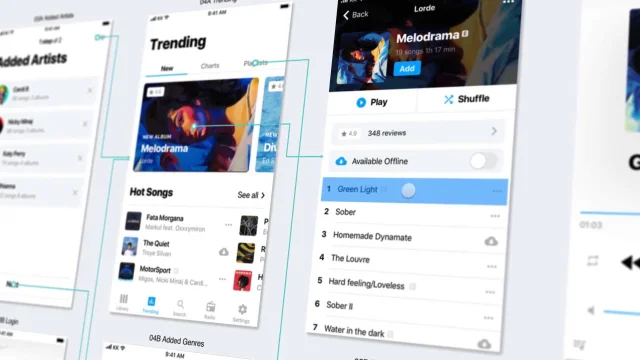
Right at the beginning of the year we launched an update which was heavily requested by our users - scrollable layers. Previously, Marvel layers acted as a fixed element in prototype screens but now you have the ability to create a scrolling effect – allowing you to see the full content of the modal.
Perfect for when you’re creating screens with long side bar menus or modals and it adds another dimension of sophistication to your prototype. This feature adds another level of realism to Marvel prototypes, satisfying the UI designers behind your product but also facilitating user testing sessions.

The arrival of the Platform API and ability to build on Marvel's core functionality
One of our biggest launches this year was the Marvel API. A way to access the core functionality of the Marvel Platform and build the tools, apps and integrations you need to scale design faster than ever.
- Graph QL and API Docs - It's super easy to get started with our no nonsense API docs, located here and through using GraphQL, get all the data you need in a single request.
- Dedicated API Team - We hold customer support to really high regard here at Marvel, and we want to make sure that carries over to the API. We have a dedicated team available for user questions via our Slack Developer Community and Email.
- Become a Partner - Building an integration that is universally valuable for the design world doesn’t go unnoticed, a feature in our integrations library will open up your solution to millions.
With the API came a series of integrations which transformed the ways you can work with our platform!

- BotBot: Automate Marvel tasks in Slack by using slash commands, such as creating and adding people to projects or pulling up a searchable list.
- Marvel for Keynote: A Mac app which allows you to upload Keynote documents to Marvel
- Dashboard: A microsite that displays the latest designs uploaded to Marvel by members of your team
From this launch, there was also a series of third party integrations that followed from other companies from the likes of Microsoft Teams, Niice, Maze and more.

We made Userflows, so you can automatically convert prototypes into user journeys
With one click, you can transform Marvel prototypes into user journey maps. It automatically generates a birds-eye view of how users will move from screen to screen, helping you tell a better story to developers, stakeholders and clients.

If you've ever had to manually create user flow diagrams, you'll know how much time and effort they take. Drawing endless lines between your screens in a giant Sketch or Illustrator file, then having to redraw everything when changes happen can be a huge (and rather painful) effort. Userflows solves all that and more.
Launched a shared design library your whole company can use
We're always making iterations to our Design tool to ensure you and your team have the ability to create designs in the most simple and intuitive environment. So, we released a Team Libraries, a design library for your whole company where you can upload brand assets and UI elements to share and reuse.
- Speed up your design process and help communicate your brand and visualise ideas
- Maintain brand consistency within your team and across designs and products
- Improve collaboration across teams, both siloed and cross-company

Enabled you to seamlessly import Sketch prototypes into Marvel
This September, we launched the all new Marvel + Sketch, where we focused on building features which help improve your efficiency, so you have more time to solve the problems important to you.
The update to our plugin introduced the ability to turn Sketch prototypes into Marvel projects. Which means sending your hotspots to Marvel and create prototypes that update as and when you make changes in Sketch - no need to reorganise or revisit. We speak Sketch's language, leaving you with more time for problem solving.

Just some other features:
- Play, record, download: Play Marvel prototypes without leaving Sketch. Then easily record videos of flows to share with your colleagues or stakeholders.
- Handoff to developers: Once you've synced artboards, Marvel will automatically generate CSS, Swift and Android XML code for your designs. Share with your developers and they'll always have the perfect real-time spec details they need to hand.

Introduced a better way to organise your designs
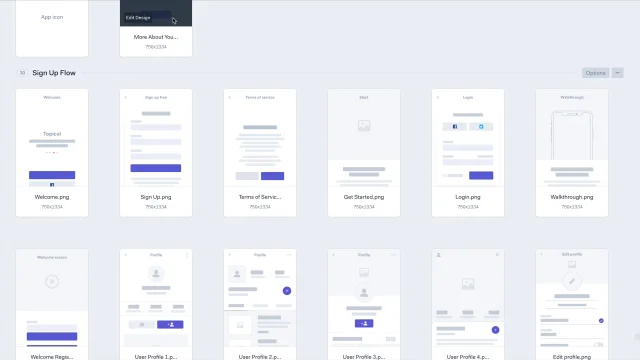
We understand how important organisation is when building prototypes. Projects can quickly scale to hundreds of screens, making them difficult to manage, present and collaborate on. That's why we created Sections, it solves all this in an easy to use and intuitive format.
Sections helps you organise screens and makes it easier than ever to communicate flows, journeys and ideas in Marvel.

Key functionality:
- Organise projects clearly: Create dividers around specific flows within your prototype, for example, 'sign up', 'checkout' etc.
- Present work with focus: Play prototypes that start at a specific section
- Sharing made simple: Share the link to any section in your project, allowing stakeholders and developers to view a specific flow instead of your entire prototype
- Arrange and re-arrange prototypes, fast: Drag and drop screens from section to section
Thanks so much to all our customers and supporters who make what we work towards everyday, meaningful. We hope you have a fantastic Christmas and New Year and can't wait to show you what we have up our sleeves next year!




