We're really (really) excited about bringing User Testing to your prototyping experience in Marvel. It's a game changer for your workflow and enables anyone in your team to spin up a user test and validate prototypes with users, stakeholders and colleagues, in just a few clicks.
We're getting closer to the public release, and following our last preview on how Marvel User Testing works with iOS prototypes, we wanted to show you what's next - desktop and web user testing.
The way desktop user testing works is simple - you select a prototype that was designed to be viewed in a desktop browser, then send the link generated to as many people as you like so they can take the test.
When your participant clicks the link, they'll be taken to the start of the test in their browser. During the test the participant can navigate through the prototype, and leave audio and video feedback.
A minute or two after the test has been completed, you'll find the result in Marvel, ready to watch and share with your team.
Key features:
- Desktop user testing works in Chrome, Firefox and Safari and requires NO plugins, meaning your tester can start validating your designs and prototypes without a complicated setup (although Safari doesn't allow face recording yet)
- Along with screen recording, you also get to hear audio feedback and watch facial reactions via the front-facing camera.
- Give instructions before and after the test using intro and outro messages.
- Metrics such as duration of test, goal completion and misclicks are tracked with more on the way.
Let's go through the steps:
Creating your user test
- When you click Create Project on your Marvel dashboard, you'll be given two options: Prototype or User Test. Select User Test. You can also start a User Test from within any prototype.
- After giving your test a name, select the desktop prototype, then choose the type of test from either free roam (the user can stop at any time) or goal based (the test ends when the user gets to a specific screen).
- User Tests are created using any prototype in your account. So you can create a test using any prototype that you’ve already created.
- Inviting someone to participate in a test only takes a few clicks. Share your unique URL via email, SMS, Slack or social media.
Taking a test
- When your participant clicks the invite link, they'll be taken to the start of the test in their browser.
- You’ll be able to follow up with the participant afterwards if you have questions as we’ll be capturing their name and email address.
- Your intro message will appear before the test begins, which can be used to inform the user of any particular areas of focus or goals.
- They'll be shown a preview of their front-facing camera so they know how they'll show up when you watch the test back later.
- During the test the participant can navigate through the prototype, leave audio feedback, and if they like, end the test on demand. If you have selected a goal based test, it will automatically finish if they reach the goal screen.
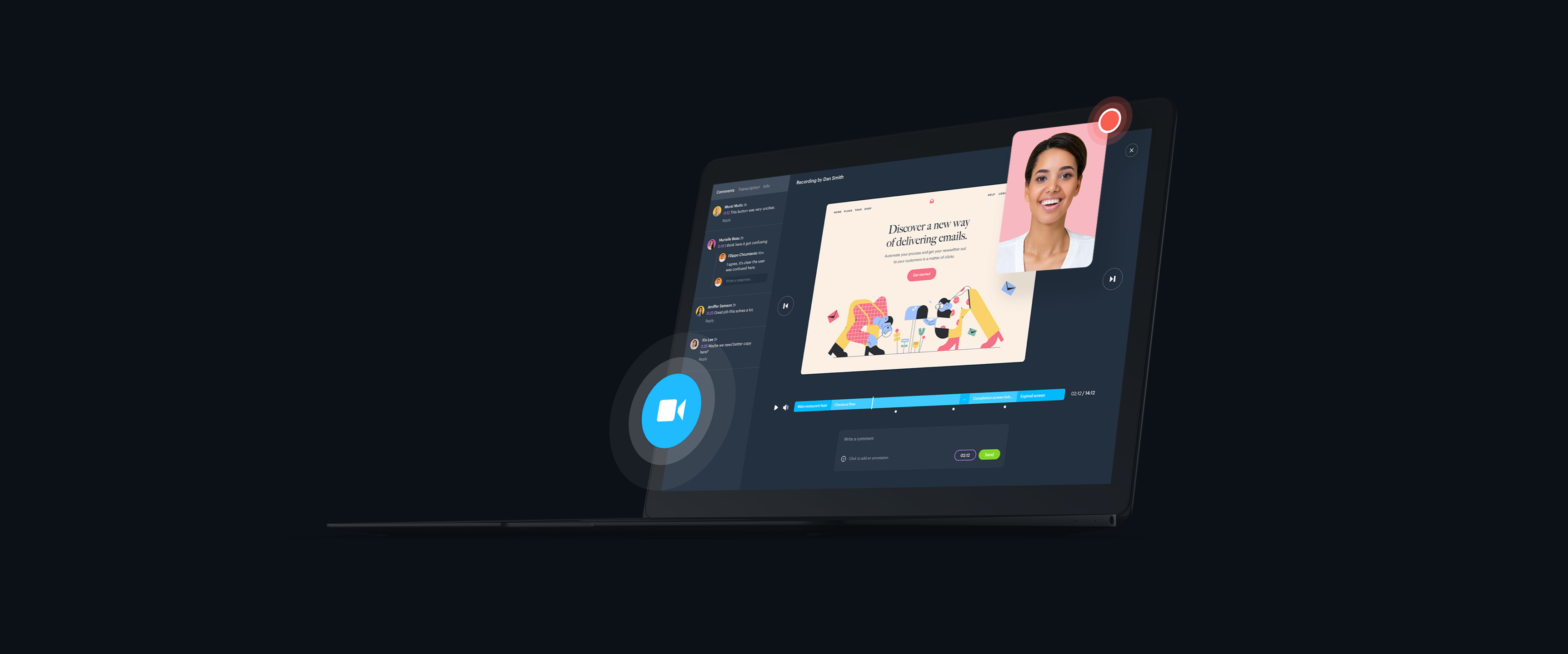
Receiving test results and playback
Once a test has been completed by your participant, it immediately uploads to your project for you to view and share with your team.
Each test provides you with several types of feedback.
- Screen recording: The central part of your results will be the screen recording of test. This allows you to see the entire journey including every click, tap and swipe on your prototype, highlighting problems they’ve had along the way. We even show each screen in your prototype as a timestamped segment on the video progress bar so you can quickly navigate to the parts of the session you’re most interested in.
- Audio feedback: During the test, audio is recorded so you get to hear exactly what they testers think and feel.
- Reaction replay: The front-facing camera records the reactions of the user every step of the way, giving you another way of evaluating how users feel about your designs.
- Date, browser and screen size information is displayed alongside the test result.
Hope you enjoyed this preview! We can't wait to show you more, with further metrics, recruiting and the User Testing API still to come, all built into the brand new Marvel 3 Platform.
Want to get early access for your team? Head over to our User Testing page to get on the list or follow us on Twitter for updates.